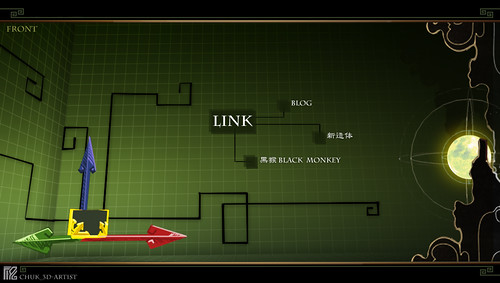
原本只是模擬3D的Front.left.Top 三個視窗
再搭配網格作不同的變化來設計動畫
後來想到3D是以點.線.面作組成
所以演變成內頁進場動畫以這三項來設計
z:

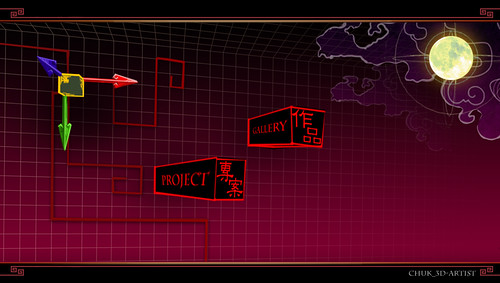
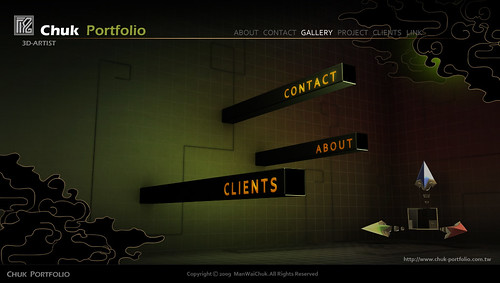
作品網站作品是重點 而3D的特性是多了個Z軸 於是將以3D類為主的作品配置於Z-Top視角
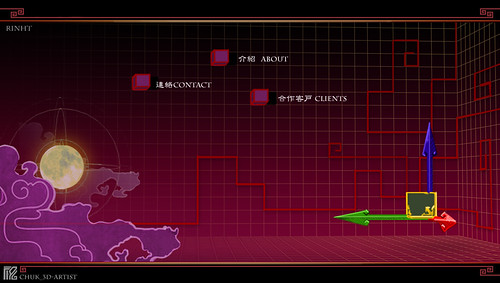
考慮美觀 視角不是完全正的Top視角 而是以Top視角為主並帶有角度來詮釋

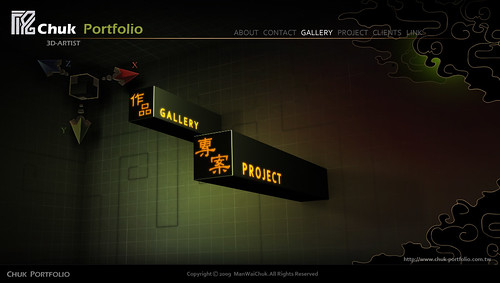
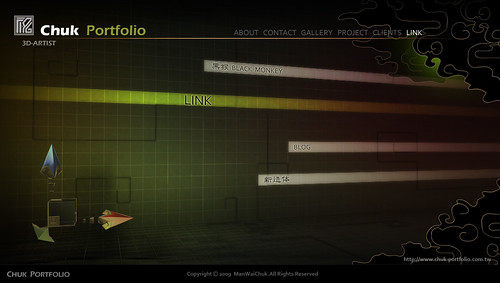
將大紅色改成綠色 按下作品按鈕選項後會出現作品性質的細項按鈕

視角不是很憂 換個角度再進行正式繪製

按下作品按鈕 彈出細項按鈕的效果

進場動畫設記得重新分配 將最基本個資放在象徵x的[點] 以連結象徵y的[線] z自然就是放的頁[面]
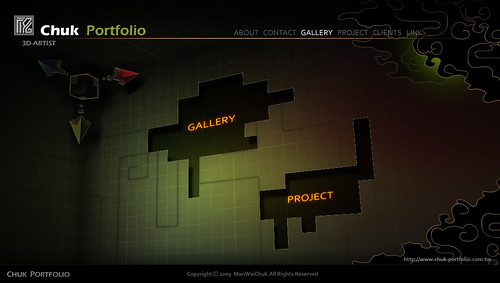
所以作品頁 改以面的方式呈現

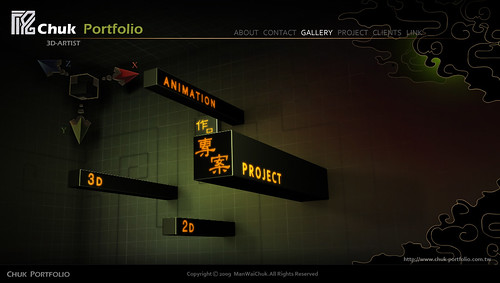
按下作品按鈕後細項按鈕出現的畫面

z的完成圖 最後覺得分創作作品與專案的作品分開 會有太多步驟 所以合併了起來 在作品內註明就好
另外按下大項在出現細項 才能點到要看的 也是步驟太多 所以改成一起出現
z的進場動畫
y:

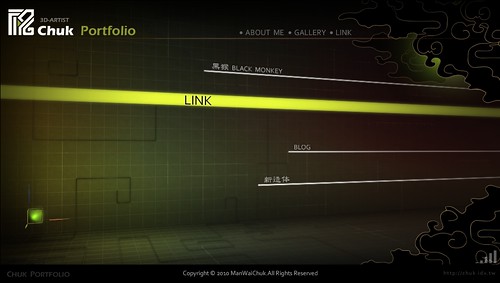
y的視角是以Left視角為主來詮釋
一開始的z由網格擠壓出柱體 y則是由網格複製出面出來

換上綠色調 將link與細項間加上線段 才不會看起來沒有關連

決定改以[線]來詮釋y軸的進場動畫

y的完成圖 細項線的粗細與LINK一樣 會分不出主從 畫面也太擠 所以將細項的線改細
y的進場動畫 其實相較之下 y的進場動畫最普通 但我最滿意link線段的閃光效果
x:

x的視角是以Front視角為主來詮釋
由網格翻轉出立方體來作為選項按鈕

恩

由於本來的網格翻轉出立方體不是很滿意
又Z改以[面]進行
[點]擠出的柱體效果不錯 自然就取代了原來的設計

z的完成圖
Z的進場動畫
以上是主要內頁的設計過程(覺得好難寫喔~)

沒有留言:
張貼留言