主要製作時間可以分3個部分
1.美術設計
2.作品排版與整理
3.FLASH 互動串連
先來講講1.美術設計部分
由於本身創作的領域在於3D軟體
故網站想做的跟3D軟體有關
其中想到視窗的運作是3D的一項特點
於是鎖定將網頁分為四個部分
USER視窗:首頁與新訊息
X視窗:個資與連絡方式
Y視窗:相關連結
Z視窗:個人創作與專案製作
操作3D時最常使用USER視窗
故以其作為首頁
USER視窗以45度角呈現
下為設計過程

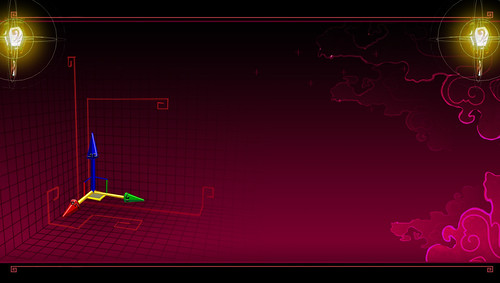
開始走中國大紅色調
給他前面掛兩盞燈籠

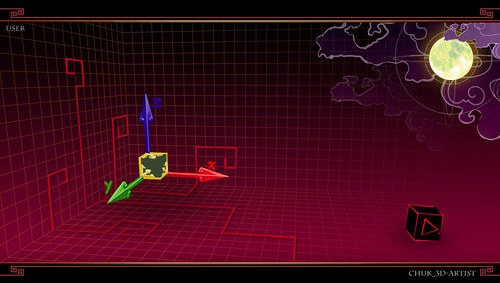
設計期間正值中秋節 所以想說給它個月亮吧

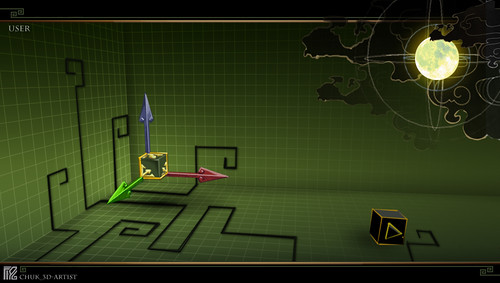
大紅色有點悶住 改個綠色看看

構想的差不多
進入3D製作元件
再去2D作處理
月亮也給雲紋遮住 讓它有暈光就好

排版看起來還是有問題
經過小妞修改後
少了拘限住的感覺
看起來好多了

座標箭頭起初是連結按鈕 給它很大讓用者方便使用
但後來演變成畫面上方已經有連結按鈕
座標箭頭的使用性就降低了
故為了畫面美觀
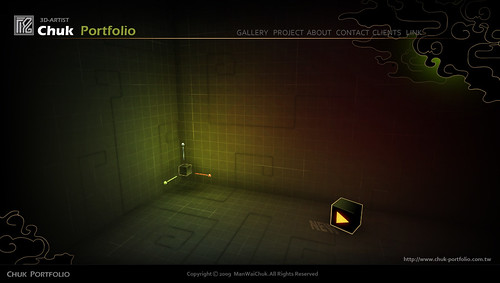
進行精簡修改

換上新的LOGO
最後配合x.y.z 將面板容縮成三選項
以上是首頁的設計過程

沒有留言:
張貼留言