不過最後有個功能也多虧了AS3.0 才讓我順利達成
那就是把vimeo的影片可以放入
為什麼要用vimeo而不用使用者較多的youtube
因為youtube的介面太醜了 就這樣而已
所以我的動態作品 比較完整的才會放在vimeo
其它的才放在youtube
至於怎麼寫在Flash中放入vimeo影片的程式 我也不會~
我是在vimeo上 找到別人分享的檔案 再拿來改的
它的程式如下:
////////////////////////////////////////////////////////////////////////
import flash.system.Security;
import flash.net.URLRequest;
import flash.display.Loader;
import flash.events.Event;
import flash.events.ProgressEvent;
var moogaloop:Sprite = new Sprite(); // the video player
var player_width:int=650;
var player_height:int=486;
var clip_id:int = 3257040;
function startLoad():void
{
Security.allowDomain("bitcast.vimeo.com");
var v_loader:Loader = new Loader();
var v_request = new URLRequest("http://bitcast.vimeo.com/vimeo/swf/moogaloop.swf?clip_id=" + clip_id + "&server=vimeo.com" + "&width=" + player_width + "&height=" + player_height + "&show_title=0&show_byline=0&show_portrait=0&color=ffffff&fullscreen=1");
v_loader.contentLoaderInfo.addEventListener(Event.COMPLETE, onCompleteHandler);
v_loader.contentLoaderInfo.addEventListener(ProgressEvent.PROGRESS, onProgressHandler);
v_loader.load(v_request);
}
function onCompleteHandler(e:Event):void
{
// Position the player where you want it
moogaloop.x = 5;
moogaloop.y = 10;
moogaloop.addChild(e.currentTarget.content);
// Create the mask for moogaloop
var v_mask:Sprite = new Sprite();
with( v_mask.graphics ) {
beginFill(0x000000, 1);
drawRect(moogaloop.x, moogaloop.y, player_width, player_height);
endFill();
}
addChild(v_mask);
moogaloop.mask = v_mask;
addChild(moogaloop);
}
function onProgressHandler(e:ProgressEvent):void
{
var percent:Number = e.bytesLoaded / e.bytesTotal;
trace(percent);
}
startLoad();
////////////////////////////////////////////////////////////////////////
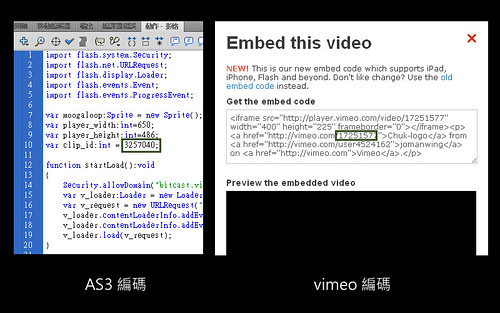
至於要怎麼改成自己的影片
是我自己矇到的
只要把編碼改成自己影片的編碼就可以了

這裡分享一下當初找到的檔案 vimeo
可以試試看 這樣直接在線上看真的很方便
網頁製作流程記錄完了
再回顧一次吧 Chuk-Portfolio

沒有留言:
張貼留言