參考資料:

由於故事發生在網路事件上
本來想直接拿GOOGLE瀏覽器作為場景
如此就不用另外花時間去想場景設計與花時間製作(一開始一切的出發點都只想交差了事)
但後來想想這樣就太沒意思了
都要花時間作 還是花點心思吧(部分是為了增加論文字數)
以「GOOGLE」瀏覽器立體化作為發想點
另外故事軸向取至《西遊記-大鬧天宮》
故將中國建築元素融入其中
另外增添中國傳統仙宮的意境
達到古代融合現代
現實融合虛擬的風格
呈現出嶄新的「天宮」
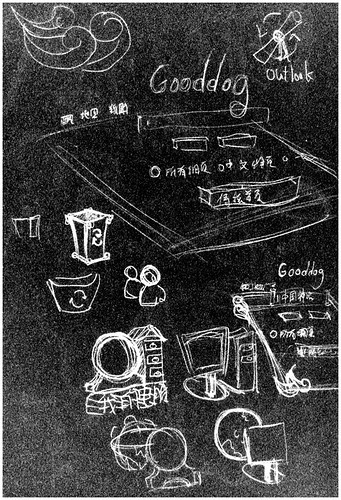
天宮初稿:

大體保留GOOGLE原有編排架構
試圖先立體化 再沿用中國元素進行佈置
保留頁面白頁作為活動範圍
框架底端以城樓形式呈現
將網頁搜索欄與瀏覽器功能欄
除立體化外 更脫離原有架構 以懸空的方式呈現
「首頁」按鈕在瀏覽器上是最顯而易見同時最具象的物件
故保留其原有[房屋]的樣貌
加入中國式建築元素加以重新詮釋
另外為了方便辨識 擔心無法與「首頁」進行聯想
故在大門上寫有「首頁」二字
同時沿用中國文字的視覺概念
另外[上一頁][下一頁]也是上網時經常使用到的按鈕
在故事中 黑猴不甚觸碰到「上一頁」按鈕 而使感染病毒前所搜索到的圖片一一現形
故為了方便「上一頁」按鈕與黑猴作互動
「上一頁」「下一頁」以玻璃球型 懸浮方式呈現
另外瀏覽器中關閉、放大、縮小鍵也以懸空方式呈現
加上頁框外的雲朵均增加仙宮意境的感覺
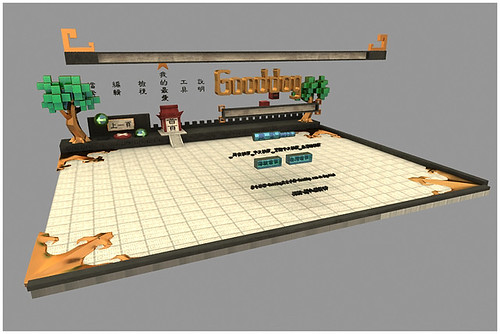
天宮定稿:

將「GOOGLE」的mark與超連結立體化後以懸空方式配置
豐富場景空間感
懸空配置避免阻礙故事中 黑猴與紅佛在地面上的互動
同時當黑猴逃串時 可以運用懸空的物件 作更精彩的表演
另外將「重新整理」與「搜索」按鈕加入動態
使整個場景更有生命力
將「GOOGLE」改為「Gooddog」
除了諧音上有所類似外
目前全球有多數使用者 是透過「GOOGLE」來找尋所需的資訊
故gooddog也有好幫手的意味 不是貶低的意思
色彩以白色佔大區域 使空間放大 同時保有仙宮的意境
以中國式建築常用的色彩、黑色與紅色為建築主色
金黃色的中國金飾與紋路 使整體視覺更為精緻
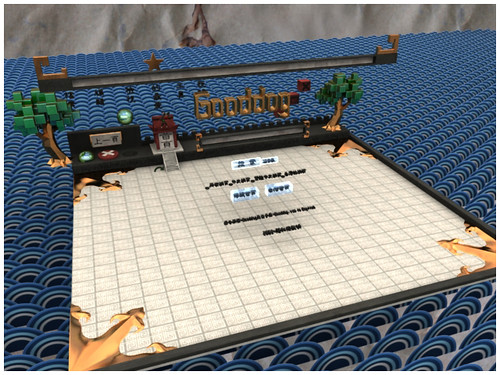
3D天宮:

大致上跟設定沒有太大出入
在兩旁加入樹木 增添仙宮意境與重量感
另外葉片部分以方塊代替增添數位感
設定上的雲朵 考量算圖時間
故加以排除

以上就是天宮的來由

2 則留言:
恩...這個場景概念在動畫中也不太明顯說...你的解說比本篇有趣許多.......共勉之
李勉之啦
張貼留言